潍坊网络公司推荐2个绚丽的CSS3图片悬停效果特效
今天网络公司就分享2个精心收藏的CSS3图片悬停效果,通过使用这些图像悬停效果,你可以让你的网页设计看起来更具互动性和视觉上的吸引力,为你的网站增加技术含量。
1、 CSS3 Image Hover Effects
(演示 | 下载)
这里可以如何创建CSS3图像悬停效果。在这里有9张图像,他们有自己的悬停效果。

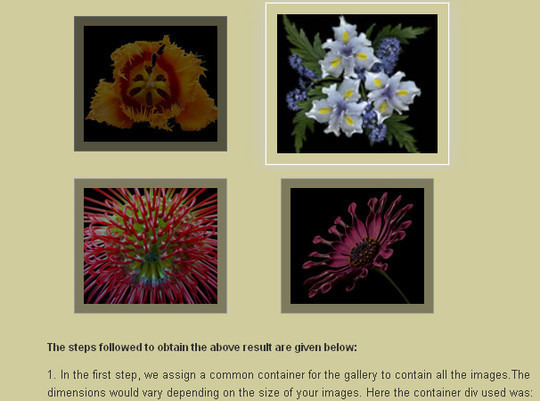
2、Multiple Type of Image hover/mouse Rollover Effect in CSS3

一个时尚的形象画廊利用CSS3动画,阴影和“变换”属性立即添加平稳悬停效果的图像
今天的分享就到这里,好的特效日后继续分享。
相关新闻
鼎盛动态-

2018-09-14
关于近期有人员冒充我司进行相关业务声明
read more各位广大企业及个人老板,近期接到有关冒充我司从事相关业务的举报,类似“客户信息搜集查询系统(包括电脑设备)”等的业务,并为客户提供微信信息及模糊提供我司办公地址和定位,让许多购买此产品设备的客户误以为···
-

2018-05-18
《外贸企业独立站营销》客户沙龙培训会
read more公司于5月17日下午举行了《外贸企业独立站营销》客户沙龙培训会
-

2018-04-12
鼎盛科技7周年庆——沂水地下大峡谷
read more七年激情岁月,我们共同走过;七年创业诗篇,我们共同谱写;七年喜怒哀乐,我们共同分享;七年我们手拉手,跨越雄关漫道;七年我们肩并肩克服艰难险阻。寥寥数载成就辉煌业绩,漫漫来途再创明日锦城。
-

2018-02-23
2018年鼎盛科技年度总结暨表彰大会
read more时光荏苒,不知不觉我们迎来了2018年的到来


